Change Background Color of Entire Webpage Template on Hubspot
Changing the color of text on a web page is easy with the CSS color property. Before we look at how, it's important to understand the different ways you can set the property value. You can use: While you can use any of these values, color names are not recommended. Not only are they difficult to remember beyond the standard rainbow, they also introduce imprecision. One person's fuchsia may be another's magenta may be another's hot pink, and so on. To ensure your website's color scheme looks the way you want it to, use hex color codes or RGB values instead. They allow you to pick the exact shade of the color you want. In the examples below, we'll use hex color codes because they're more beginner-friendly to learn. Now let's walk through how to change the color and background color of inline text in CSS. To change the color of inline text, go to the section of your web page. Simply add the appropriate CSS selector and define the color property with the value you want. For example, say you want to change the color of all paragraphs on your site to navy. Then you'd add p {color: #000080; } to the head section of your HTML file. You might be wondering what happens if you don't set the color property in your CSS. That's a good question. The default text color for a page is defined in the body selector. Here's an example of a body selector setting the text color as blue: body { color: blue; } If there is no body selector or color defined in the body selector, then the default color is most likely black. So let's say I want to change the color of my paragraphs to navy, as mentioned in the example above, and all links on my website to aqua. Then I'd use the type selector p and attribute selector a[href] and set the color property to #000080 and #00FFFF, respectively. Here's the CSS: p { color: #000080; } a[href] { color: #00FFFF; } Here's the HTML: <p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the color property so it's navy.You'll see that the paragraph below is also navy, except for the link. Using a separate selector, the color of links has been changed to aqua.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p> Here's the result: See the Pen Changing Inline Text Color in CSS by Christina Perricone (@hubspot) on CodePen. You can use this same process to change the color of headings, span tags, button copy, and any other text on a page. Now let's look at how to change the background color of text. To change the background color of inline text, go to the <head> section of your web page. Simply add the appropriate CSS selector and define the color and background-color property with the values you want. Say you want to change the background color of links to yellow. Then you'd add the following code: a[href] { color: #000000; background-color: #FFFF00; } The CSS background-color property allows you to change the background color of an HTML element. You can set the background color for many elements, including a table, div, heading, and span element. When defining the color property, you should also define the background color. It's necessary to be compliant with W3C CSS and other frameworks and it doesn't hurt otherwise. Changing the color and background color of text is also important for avoiding problems of web accessibility on your website. Take another look at the demo above. While the colors used may be too similar for people who can't see different shades of colors, the underline would help to indicate it is a link. But what if I removed the underline from links on my site? Then I'd be relying on color alone to convey that it was a link. In that case, I'd need to identify and use web accessible colors for my website. This will take time and research. If you're just getting started researching color blindness, then a tool like Contrast Checker can help you make accessible choices when changing the color of text on your site. Say I want my text to be red and the background to be gray. I might start by plugging in #FF0000 and #808080 into Contrast Checker and see it only has a 1:1 contrast ratio. That's not good. To improve the ratio, I'll move the slider of the foreground color to the left and the slider of the background color to the right until I hit the minimum of 4.5:1. Here's the CSS: a[href] { color: #940000; background-color: #E0E0E0; text-decoration: none; } Here's the HTML: <p>This is a paragraph. The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p> Here's the result: See the Pen Changing Text Background Color in CSS by Christina Perricone (@hubspot) on CodePen. Changing the color and background color of text on your website is easy. Whether you're building your site from scratch or building with Bootstrap CSS, you just need some knowledge of HTML and CSS. It will, however, take time to learn the color names and codes and how to combine them to make your website and other marketing collateral accessible. Just another reason to get started adding color to your site today.

Changing Inline Text Color in CSS
Changing Text Background Color in CSS
CSS Background Color
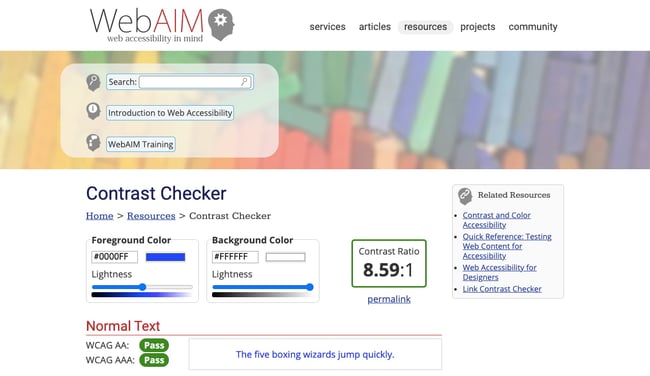
Checking Color Contrast
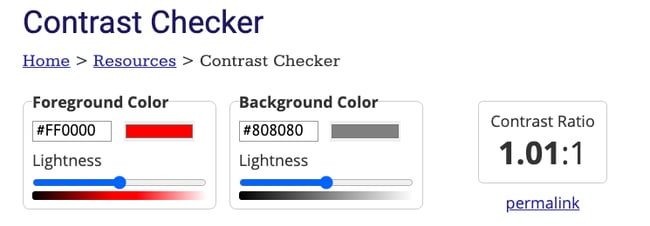
 You can input a color and background color and it will tell you "pass" if the pair has a contrast ratio of 4.5:1. Anything lower will fail. We'll use this tool to identify the colors in the example below.
You can input a color and background color and it will tell you "pass" if the pair has a contrast ratio of 4.5:1. Anything lower will fail. We'll use this tool to identify the colors in the example below.
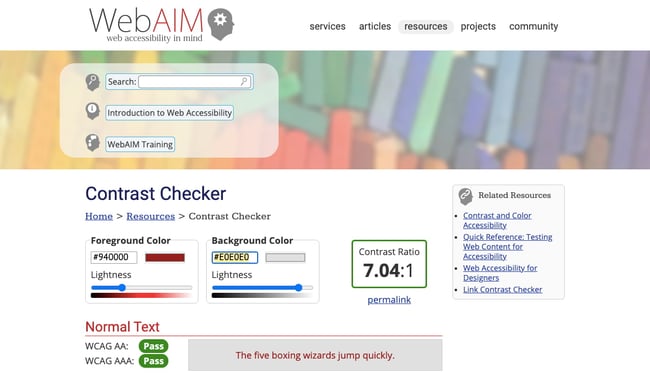
 Since I want to make sure my design is as clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a 7:1 ratio.
Since I want to make sure my design is as clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a 7:1 ratio. I'll use these to style the link so it really stands out from the rest of the paragraph.
I'll use these to style the link so it really stands out from the rest of the paragraph.
Adding Color to Your Website


Originally published Apr 11, 2021 7:00:00 AM, updated October 08 2021
Change Background Color of Entire Webpage Template on Hubspot
Source: https://blog.hubspot.com/website/change-text-color-css
0 Response to "Change Background Color of Entire Webpage Template on Hubspot"
Post a Comment